Asp.net mvc 4 Giriş
Evet Asp.Net Mvc 4 ile yazacağım yazıların başlangıcı olan giriş yazısı ile artık yavaş yavaş başlamış olalım.
YüklemeVisual Studio 2010 kurulu ise mvc 4 sonradan yüklememiz gerekiyor. Bu adresten mvc 4 yükleyebilirsiniz. Visual Studio 2012 yüklemek için ise bu adresten indirebilirsiniz.
Yüklemelerimizi de yaptığımıza göre yeni proje oluşturalım.
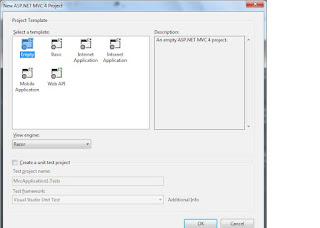
Proje ismimizi yazarak tamam diyoruz. Karşımıza Proje çeşitimizi seçiyoruz. Proje çeşitlerimiz ise şöyle;
Empty : Boş bir proje oluşturur.
Basic : Bu projede empty gibidir Ancak klasörler ve Mvc 4 yeni özellikleri yüklenmiş olarak gelir.
Internet Application : Bu projede yapı çeşitleri hazır olarak gelir ve empty gibi olmadığından hazır yapıları sayesinde geliştirmeye yardımcı olabilir.
Intranet Application : Internet Application gibidir Farkı ise bu projede Windows tabanlı kimlik doğrulaması kullanmak gerekir.
Mobile Application : Bu proje ile mobil uyumlu siteler yapabiliriz.
Web API : Bu projede ise hızlı ve kolay veri hizmetleri oluşturmak için Api oluşturmalarda kullanabiliriz.
Konuyu daha iyi anlayabilmek için proje olarak Empty seçiyoruz.
Klasörler :
App_Data : Veri dosyalarının bulunduğu dizin
Content : Css ve tema dosyalarının bulunduğu dizin
App_Start : Yönlendirme gibi işlemlerin tanımlandığı dizin
Controllers : Denetleyici sınıflarının bulunduğu dizin
Models : Verileri işleme yöntemlerinin bulnuduğu dizin
Views : Verilerimizin görüntüsünün bulunduğu dizin
F5 tuşuna bastığımız zaman aşağıdaki gibi hata almamız normaldir. Çünkü sayfalarımızı daha tanımlamadık.
Controllers klasörüne sağ tıklayıp Add Controller diyoruz.
Controllers eklediğimize göre şimdi sayfamızı ekleyelim. Add View diyoruz.
Bu yazımın da sonuna geldik. Başka bir yazımda görüşmek dileğiyle.







Yorumlar
Yorum Gönder